Escrito por: Viviana Gómez Barco
H5P es un marco de colaboración de contenido gratuito y de código abierto basado en JavaScript. Tiene como objetivo hacer que sea fácil para todos crear, compartir y reutilizar contenido interactivo en html5.

Dicho marco de colaboración cuenta con 4 características, las cuales veremos a continuación:
- Sobrealimenta el sitio web con H5P
- Contenido amigable para móviles
- Permite compartir contenido enriquecido en un LMS o CMS
- Soportado en los siguientes marcos:

- Libre de usar para todas las personas, licenciado bajo la licencia MIT
De igual manera, con la herramienta H5P es posible crear una gran variedad de contenidos interactivos, entre los cuáles resaltamos:
- Video Interactivo
https://h5p.org/interactive-video - Presentación
https://h5p.org/presentation - Conjunto de preguntas
https://h5p.org/question-set - Puntos de Acceso
https://h5p.org/image-hotspots
Para crear recursos o contenidos interactivos usted puede hacerlo de dos formas:
- Crear contenido directamente en https://h5p.org/
- Dichos contenidos al ser creados quedan públicos en la plataforma, de forma tal, que cualquier usuario de la comunidad H5p puede usar o modificar dicho contenido interactivo.
- Crear contenido en el sitio de Moodle, WordPress o Drupal que tenga instalado el complemento H5P
Todos estos contenidos interactivos son fáciles de incrustar a través de un código iframe que permitirá compartirlo en cualquier marco LMS o CMS soportado por H5P, dichos marcos lo único que requieren es tener instalado el complemento de H5P y tener acceso a internet.
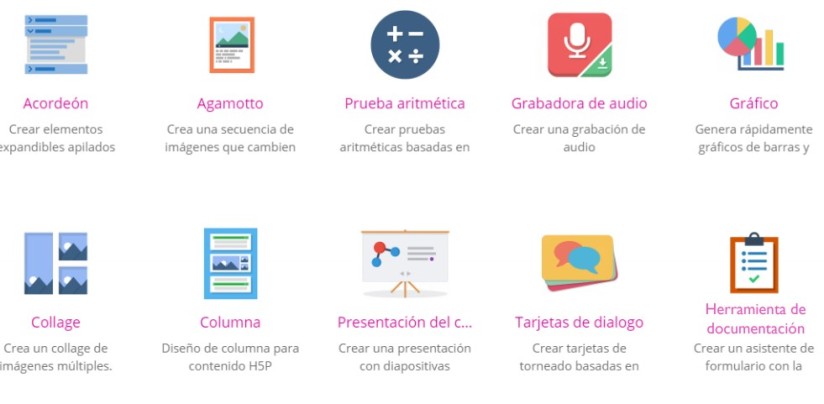
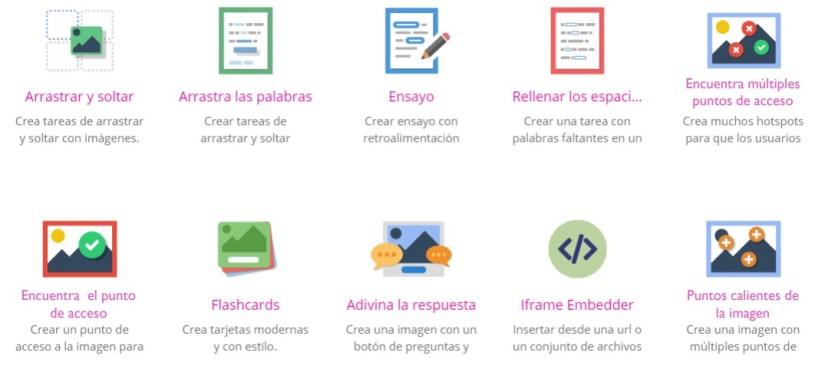
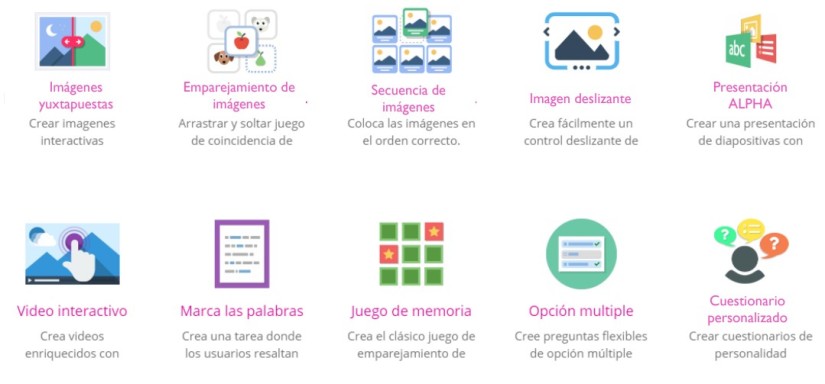
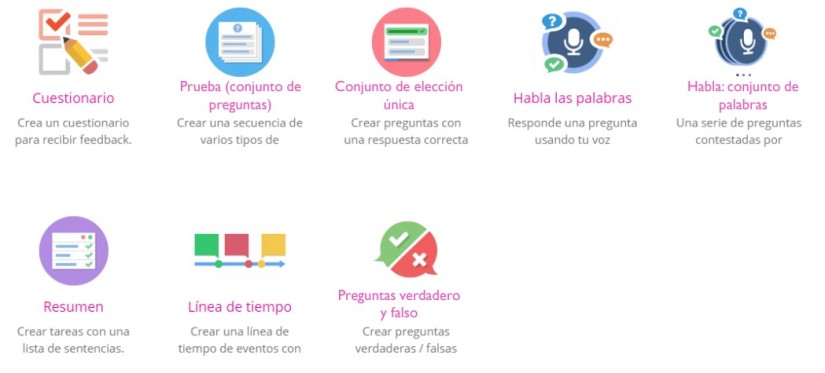
A continuación, se presentan los 38 tipos de contenidos interactivos que se pueden crear a través del marco de colaboración H5P.